Что такое карточка товара и как ее оформлять: 29 элементов успеха
Вы можете знать, что это такое, какие элементы в ней должны быть. Вы можете догадываться, как грамотно их расположить, чтобы не запороть конверсию. Может быть, вы даже знаете, что нужно проводить А/Б-тестирования различных ее частей. Вы точно понимаете, что большие и качественные картинки – это несомненно плюс, но, скорее всего, у вас нет четкого представления о том, что именно должно непременно присутствовать в правильно составленной карточке товара.
Угадали? Тогда устраивайтесь поудобней. В этой статье мы расскажем вам о всех элементах карточки товара Разместить товары. Объясним, где они должны быть расположены, почему стоит делать именно так, а не иначе, а также раскроем несколько полезных хитростей, как получить максимум выгоды от каждого элемента. В качестве наглядных примеров будут использованы страницы товаров известных зарубежных онлайн-ритейлеров: Amazon, ASOS, Zappos и др.
Что такое карточка товара и какой она должна быть
Карточка товара/страница информации о продукте – это детальное описание продукта вместе с функциональными элементами (кнопками «купить/добавить в корзину», разделом смежных товаров, доступными цветами и размерами товаров и т.д.).
Целью карточки товара является:
- Уменьшить отвлечение/сфокусировать внимание потребителя
- Привлечь на различных этапах покупки
- Подтвердить мотивацию покупателя (ответить на вопрос, зачем покупателю это надо)
- Ответить на вопросы и вызвать уверенность
- Сделать желаемое действие простым и очевидным
Брайан Айзенберг, известный маркетолог и писатель, утверждает, что все люди, принимая решение о покупке, на самом фундаментальном уровне мотивируются единственным определяющим вопросом: «В чем здесь выгода для меня/зачем мне это надо?» Их доминантные типы личности сильно влияют на то, как они задают этот вопрос, как они воспринимают ценность, и как сознательно (или, в большинстве случаев, бессознательно) подходят к принятию решения.
Поэтому, при оформлении карточек товаров следует помнить два ключевых принципа:
1. Определенная последовательность элементов
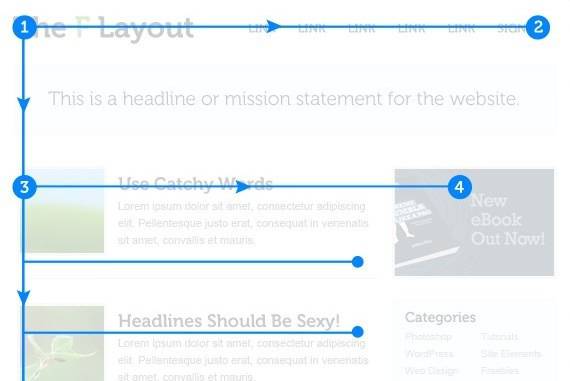
Специальная технология «eye tracking» позволяет отследить перемещение взгляда пользователя по сайту. Согласно исследованиям Якоба Нильсена, проведенным в 2006 году, если пользователь не ищет какую-то конкретную информацию, а просто просматривает страницы в интернете, траектория его взгляда напоминает английскую букву «F». Зная, что большинство посетителей будут просматривать ваш сайт именно так, вы можете расположить ключевую информацию (название, картинку, призыв к действию, выгодные акции и пр.) в пределах этой траектории.

2. Ответ на вопрос «Зачем мне это нужно?»
Это достигается за счет размещения материалов, картинок, видео, призывов к действию. Также можно разместить гарантии, отзывы клиентов, указать возможность возврата товара. Это позволит потребителю вам доверять и более уверенно принимать решение о покупке.
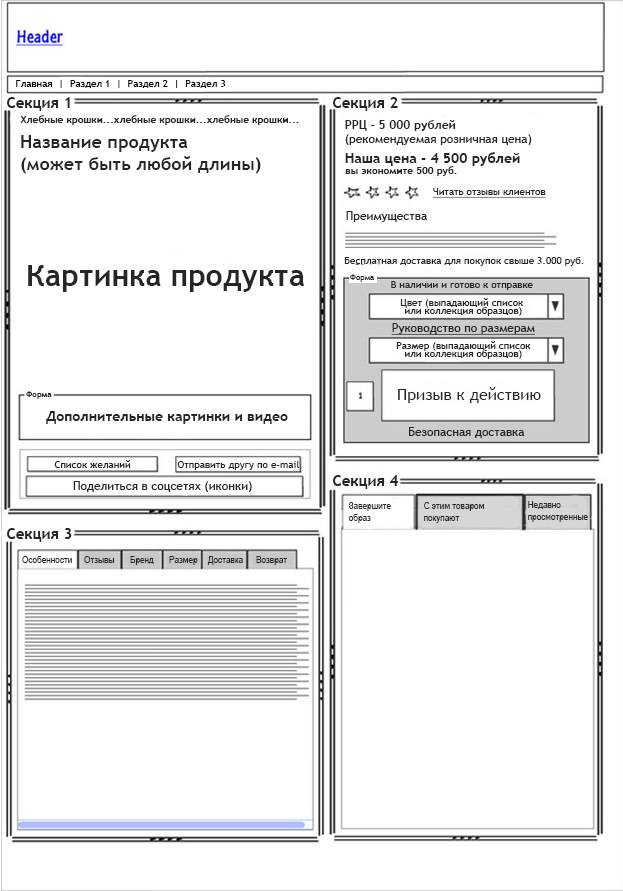
Чтобы облегчить перечисление ключевых элементов карточки продукта, на шаблоне мы разделили их на 4 секции:
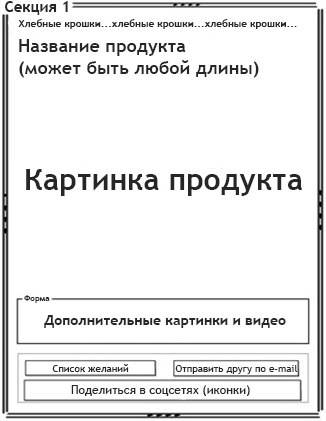
Секция 1: верхняя левая часть страницы внутри активного окна
Секция 2: верхняя правая часть внутри активного окна
Секция 3: левая сторона страницы ниже секции 1
Секция 4: правая сторона страницы ниже секции 2

С первыми двумя элементами все понятно. Сверху название вашего сайта или интернет-магазина (1), затем идут основные разделы (2). Это могут быть категории и подкатегории товаров. А дальше давайте детально разберем каждую секцию.

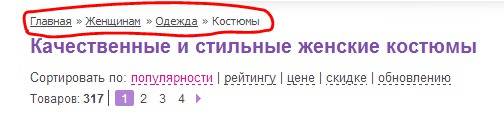
3. Хлебные крошки
Навигационная цепочка или, как ее чаще называют, хлебные крошки – это путь, который прошел пользователь от главной страницы до той, на которой он сейчас находится. Вот как выглядит этот элемент:

Почему данный элемент обязан присутствовать в вашем интернет-магазине? Все просто: эта опция позволяет пользователям легко вернуться на один или два шага назад и является для них очень удобной.
4. Название продукта
Название продукта может быть размещено прямо над картинкой или в верхней части страницы справа от картинки. Согласно результатам выше приведенного исследования, потребители просматривают страницу слева направо, начиная с верхнего левого угла. Таким образом, самое удобное размещение названия продукта – слева вверху. Тем самым, потребитель сразу получает подтверждение, что он попал именно туда, куда хотел.


Подсказка 1: Если вы продаете разные бренды, указывайте имя бренда в названии продукта.
Подсказка 2: Не бойтесь длинных названий. В этой секции они размещаются довольно легко. К тому же, более длинное название объясняет потребителю, какой именно продукт он просматривает сейчас. Также полное название дает возможность сыграть на имени бренда.
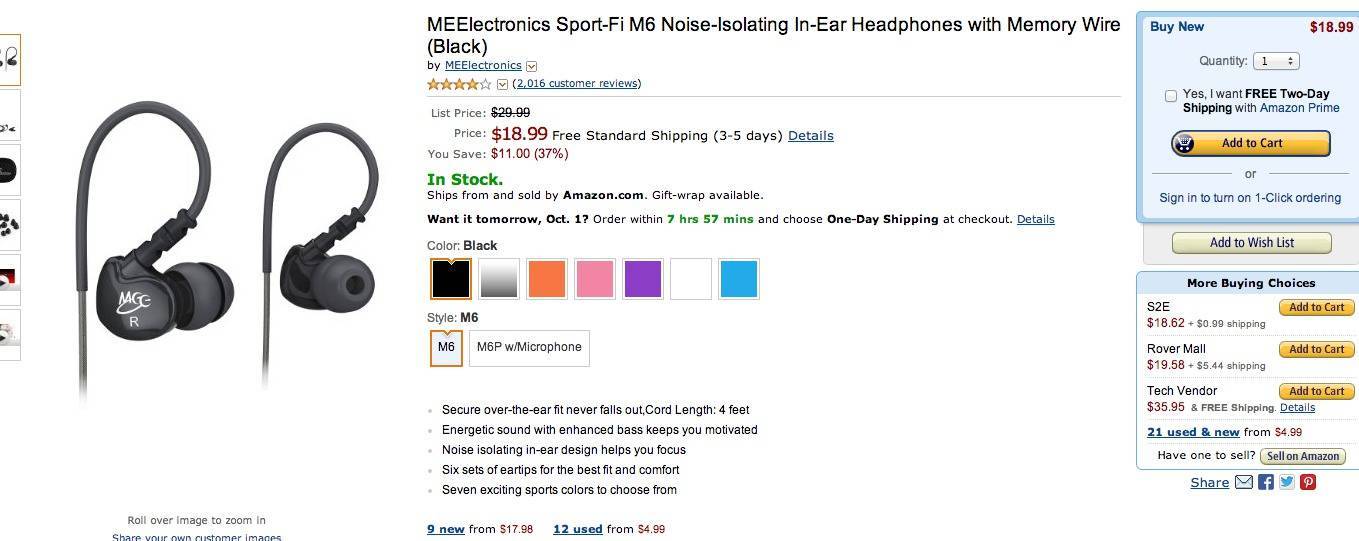
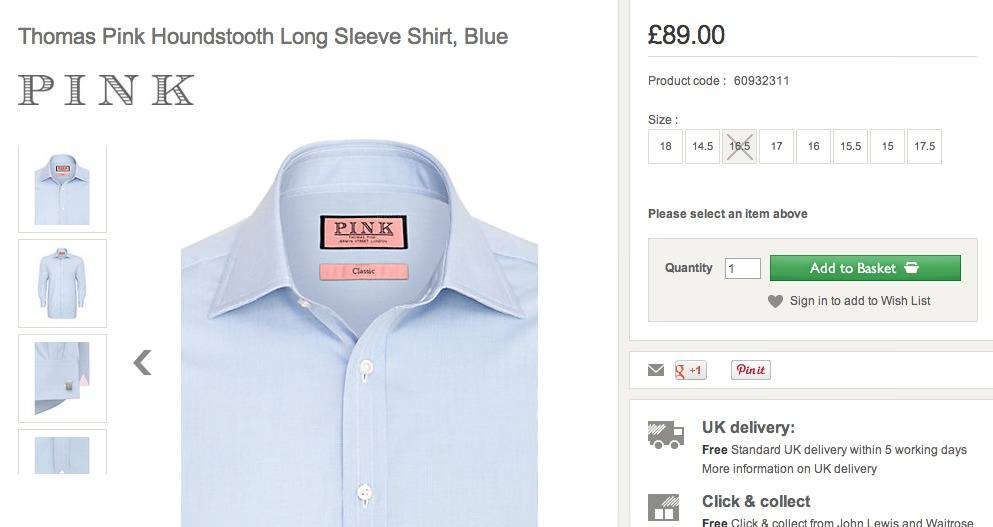
5. Главное изображение продукта
Люди больше не хотят просматривать сайт, они хотят получить определенное впечатление. Старая поговорка «лучше один раз увидеть, чем сто раз услышать» в онлайне приобретает новое значение. Вы преуспеете, если будете презентовать ваши продукты с помощью увлекательных и вдохновляющих картинок. Покупатели должны представить то, как они используют ваши товары или услуги.
Таким образом, с помощью картинки вы наглядно сможете донести до потребителя его выгоду и пользу от покупки данного продукта. Именно поэтому правильно подобранные картинки продуктов значительно повышают конверсию.
Подсказка 1: Если ваши картинки высокого качества и эффективно презентуют историю продукта, то вы можете их использовать в довольно большом разрешении. Для удобства потребителей вы можете также встроить опцию детализации (лупы), позволив пользователям приблизить любую часть картинки и рассмотреть ее в деталях.
Zappos использует очень большую картинку продукта. Несмотря на это, в карточке товара все же остается достаточно места для другого контента.